TD1: Mise en forme du texte
Vous allez dans ce TP commencer par créer une page HTML grâce à l'éditeur de texte pour bien comprendre comment ça marche, puis vous allez prendre en main le logiciel Dreamweaver et essayer les différentes balises de mise en forme du texte.
Exercice 1 : mon premier fichier HTML
Ouvrez un éditeur de texte puis tapez
<HTML>
<HEAD><TITLE>ma premiere page html</TITLE></HEAD>
<BODY>texte simple<BR>
<B>texte en gras</B><BR>
<STRONG>texte en gras</STRONG><BR>
<I>texte en italique</I><BR>
<EM>texte en italique</EM><BR>
<B><I>texte en gras et en italique</I></B><BR>
<FONT SIZE=5>texte</FONT>
<FONT COLOR="#0000FF">en bleu</FONT>
<!--C'est fini-->
</BODY>
</HTML>
Ensuite, sauvez ce fichier sous le nom mapage.html.
Ouvrez votre navigateur HTML (IE Explorer ou Firefox) allez dans fichier ouvrir et ouvrez ce fichier. Voyez le résultat.
Allez maintenant sous votre éditeur de texte changer la ligne <FONT COLOR="#0000FF">en bleu</FONT> en <FONT COLOR="#FF0000">en quelle couleur?</FONT>puis dans IE Explorer ou Firefox appuyez sur F5 (réactualiser) vérifiez que la modification a bien été prise en compte.
Changez la couleur de fond de votre page web ainsi que la couleur par défaut du texte.
Enfin essayez de mettre en fond de votre page l'imagette de texture suivante. Pour cela sauvez l'imagette en cliquant sur le bouton droit de votre souris et en cliquant sur Enregistrer l'image sous... Vous pourrez vous en servir par la suite...
Exercice 2 : Test des balises de mise en forme du texte
Vous allez tester systématiquement les balises de mis en forme du texte soit:
- <B>...</B>
- <STRONG>...</STRONG>
- <I>...</I>
- <EM>...</EM>
- <FONT SIZE=?>...</FONT>
- <FONT COLOR="#$$$$$$">... </FONT>
- <BR>
- <CENTER>...</CENTER>
- <BLOCKQUOTE>...</BLOCKQUOTE>
- <PRE>...</PRE>
- <U>...</U>
- <BLINK>...</BLINK> Attention ne marche pas sous Explorer
- <SUB>...</SUB>
- <SUP>...</SUP>
- <DIV align=left>...</DIV> tester les autres alignements
- <Hn>...</Hn> avec n de 1 à 6
- <P>...</P>
Exercice 3 : Test des balises de listes
Vous allez tester les balises de listes ordonnées et non ordonnées:
<UL>...</UL> et <OL>...</OL>
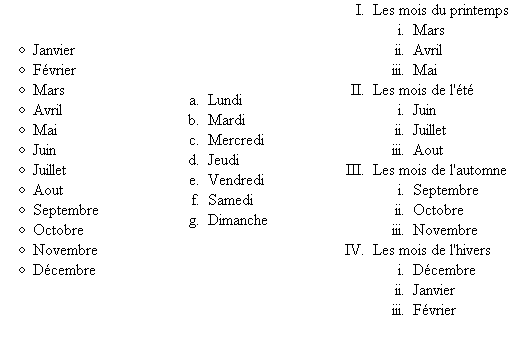
Pour cela il vous faut reproduire les trois listes ci dessous

Exercice 4 : Test des balises de mise en forme du texte
Renseignez convenablement l'entête de la page de TD que vous venez de réaliser. Vous indiquerez en particulier les informations suivantes :
- Le nom de l'auteur
- Le logiciel utilisé pour créer la page
- La langue
- Le codage utilisé
- Des mots clés
- Et une description