HTML TP4: Les Feuilles de Style en Cascade
Exercice I: Mise en page par CSS
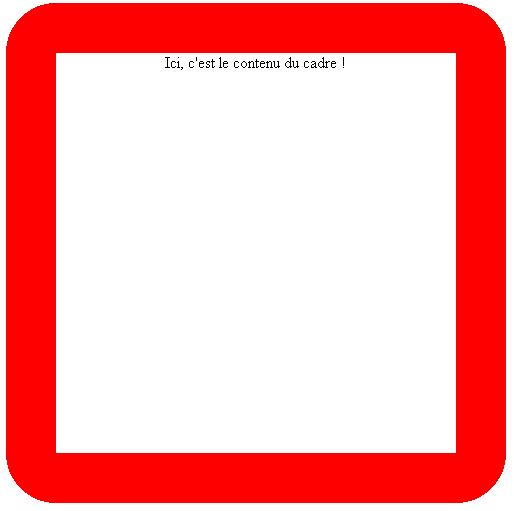
- Dans un premier temps, il vous est demandé de créer le cadre ci-dessous grâce à des div et une feuille de style en utilisant les 4 images des 4 coins suivantes:




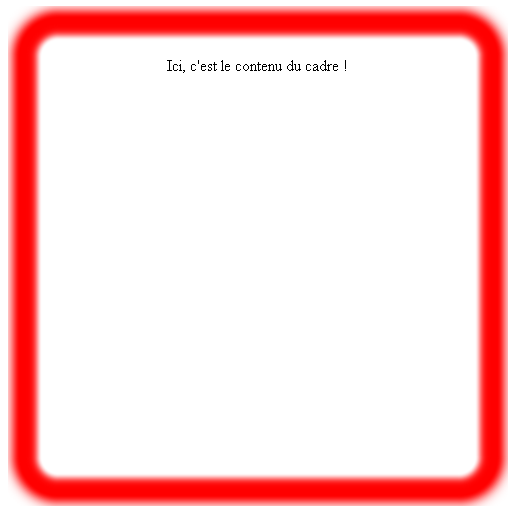
- Dans un second temps, il vous est demandé de créer le cadre ci-dessous grâce à des div et une feuille de style en utilisant les 8 images des 4 coins et côtés suivantes:



 gauche droite haut bas
gauche droite haut bas


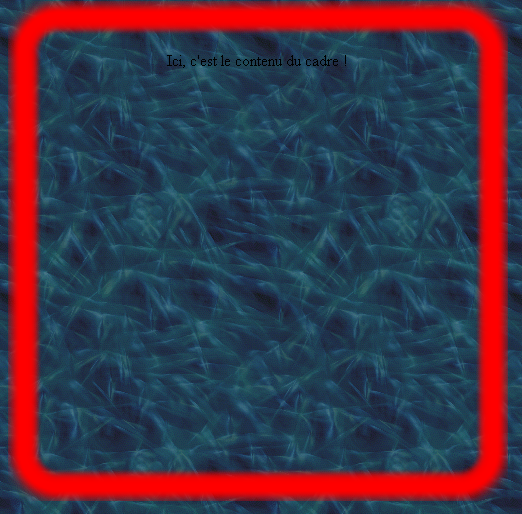
Exemple du cadre avec un fond derrière:

Exercice II: Création d'une page avec mise en page gérée par CSS
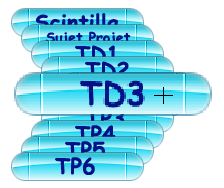
Dans cet exercice, il vous est demandé de reprendre la page résultat du TP5 et d'y rajouter un 4ème menu présenté comme ci-dessous:

Lorsque vous passez la souris sur les différents éléments, chaque image du menu doit d'agrandir à 200% et avoir le curseur de la souris en forme de croix. En cliquant dessus, vous changez comme dans les TD précédents la page du cadre main. Afin d'accomplir cette tâche, vous pourrez utiliser des div imbriqués en les positionnant grâce à des classes de CSS Menu_Gauche et Menu_Droite qui décalent chaque image à gauche et à droite.
Exemple de passage du curseur de la souris sur le menu: