Projet de site web
Ce projet est à rendre impérativement au plus tard le jour de l'examen de la première session dans le dossier partagé de l'enseignant \\chabrier\ProjetHTML2009-2010\ .
Votre site devra être situé dans un dossier nommé prénom.nom où il va de soi que prénom correspond à votre prénom et nom correspond à votre nom...
Le fichier d'entrée du site doit s'intituler index.htm.
Chaque fichier doit contenir une balise meta author avec votre nom (comme pour le jour de l'examen...).
La note de ce projet comptera pour 30% de la note finale de la partie HTML.
Ce projet consiste à vous faire manipuler toutes les notions que vous avez acquises durant les différentes séances de cours/TD/TP en HTML.
Vous devez alors réaliser un petit site web personnel en prenant en compte toutes les contraintes suivantes:
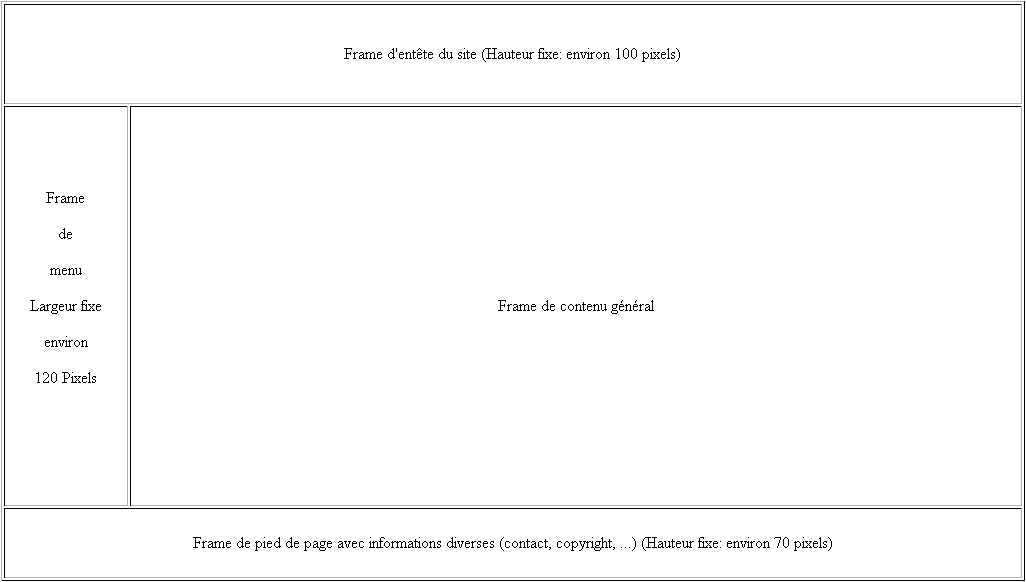
- Concernant la présentation, le site doit comporter 4 frames organisées de la manière suivante:

- La frame d'entête correspond au titre du site, par exemple votre nom, ou un intitulé réprésentant une thématique approfondie sur le site.
- La frame de menu doit permettre d'accéder aux différentes pages du site et de les afficher dans la frame de contenu général.
- La frame de contenu général contient comme son nom l'indique les données générales à afficher auxquelles on a accédé par le menu de la frame de gauche.
- La frame de pied de page contient des informations diverses comme par exemple un copyright, le mail du webmaster (donc le votre), des recommandations pour voir le site (résolution, navigateur, ... utilisés pour créer le site), ...
- Le site doit utiliser un jeu de caractères qui permette de visualiser correctement la page quel que soit le jeu de caractère utilisé par le navigateur visitant le site.
- D'un point de vue du contenu, il devra y avoir au moins les 5 sections suivantes dans le menu:
- Une page d'accueil
- elle doit présenter de manière générale le contenu du site
- Une page présentant votre CV avec une "mise en page avancée"
- utilisation de différentes listes de différents niveaux pour lister votre cursus
- utilisation de la mise en forme du texte (gras, italique, souligné, ...)
- insertion d'une photo
- possibilité d'utiliser des div ou des tableaux ou un mix au choix,
- ...
- Une page sur une activité ou un loisir particulier que vous pratiquez ou que vous aimez en évitant le copier coller d'un site internet, google retrouve ça très facilement ^_^
Cette page peut parler d'un club ou d'une association dont vous faites partie par exemple, ou bien plus simplement de quelquechose que vous aimez: livre, BD, manga, film, acteur, lieu, jeu vidéo...
- la mise en page ici reste libre, à vous de me montrer que vous savez maîtriser le langage HTML...
- l'utilisation de notions non vues en cours est possible (mais surtout pas obligatoire) dans cette page pour ceux qui veulent aller plus loin comme par exemple:
- l'insertion de vidéo en streaming ou de fichiers sons qui passent en fond pour créer une ambiance
- l'utilisation de javascript pour ceux qui connaissent déjà
- voire même du php... mais sans MySQL...
- etc...
- Il va de soi que le choix du contenu est laissé libre dans la limite du bon sens, tout abus sera sanctionné d'office...
- Un album photos
- Il doit contenir des photos présentées par un court texte et ordonnées en miniatures dans un tableau .
- On doit pouvoir agrandir ces photos dans une nouvelle page en cliquant dessus .
- De même que précédemment, le choix des photos utilisées est laissé libre dans la limite du bon sens, tout abus sera sanctionné d'office... Ces photos pourraient par exemple être en rapport avec la section précédente, mais ce n'est pas obligatoire...
- Une page contenant une grande photo réactive redirigeant sur au moins 3 pages différentes internes ou externes au site comme par exemple: une photo de vous avec une planche de surf à côté avec la mer en fond:
- en cliquant sur vous la redirection pourrait se faire sur votre CV
- en cliquant sur la planche de surf la redirection pourrait se faire sur la page de loisirs qui concernerait alors le surf
- en cliquant sur la mer la redirection pourrait se faire sur l'album photo qui contiendrait des photos de paysages
- Ceci n'est qu'un exemple, évitez de le prendre...
- Une page de liens vers des sites que vous aimez sur internet et de contact via votre adresse mail
- mêmes consignes que pour la page loisirs/activités...
- Une page d'accueil
- Une petite touche finale est à apporter au site, vous devez gérer son apparence intégralement via un fichier CSS et permettre à l'utilisateur d'en changer pour choisir celui qui lui convient le mieux parmis au moins 2 CSS bien différentes visuellement.